Two possibilities exist: Either we are alone in the universe or we are not. Both are equally terrifying.
The Fermi paradox addresses this fundamental question: “Are we humans the only technologically advanced civilization in the universe?”
Because of the sheer infinite number of planets, it is assumed that extraterrestrial life exists. But why haven't we discovered any, and why haven't we been contacted? This simple but profound question was the inspiration for this exhibition.
Concept
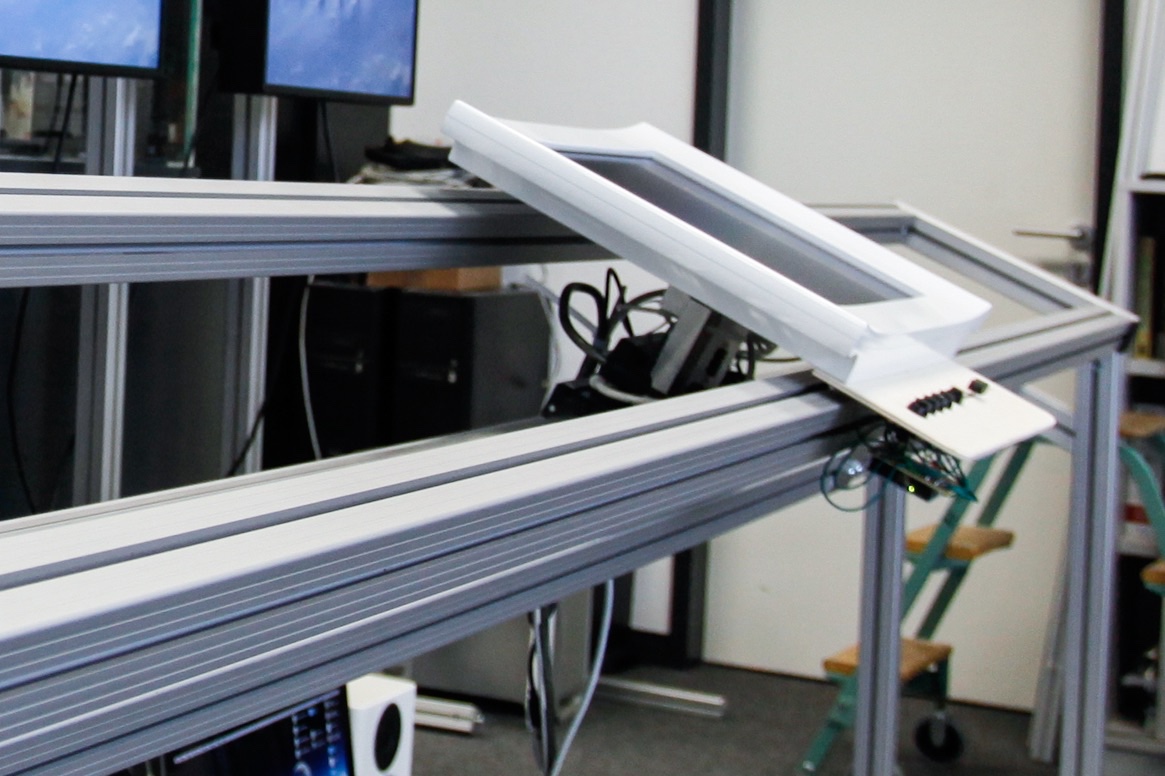
The exhibition is a journey through the universe. This journey is presented on the central element, the shift screen, a horizontally movable screen. Along the journey, several stations explain the Fermi paradox step by step.

The journey through the universe fades into the background when a station is encountered. Now the station can be explored using the control panel. When a station is approached, it is unlocked by an iOS-like “slide to unlock” effect.
Structure
With a shift screen, it is possible to naturally place pieces of information in physical locations. Furthermore, the shift screen avoids confusion about which controls can be used to navigate between stations and which can be used to interact within stations.
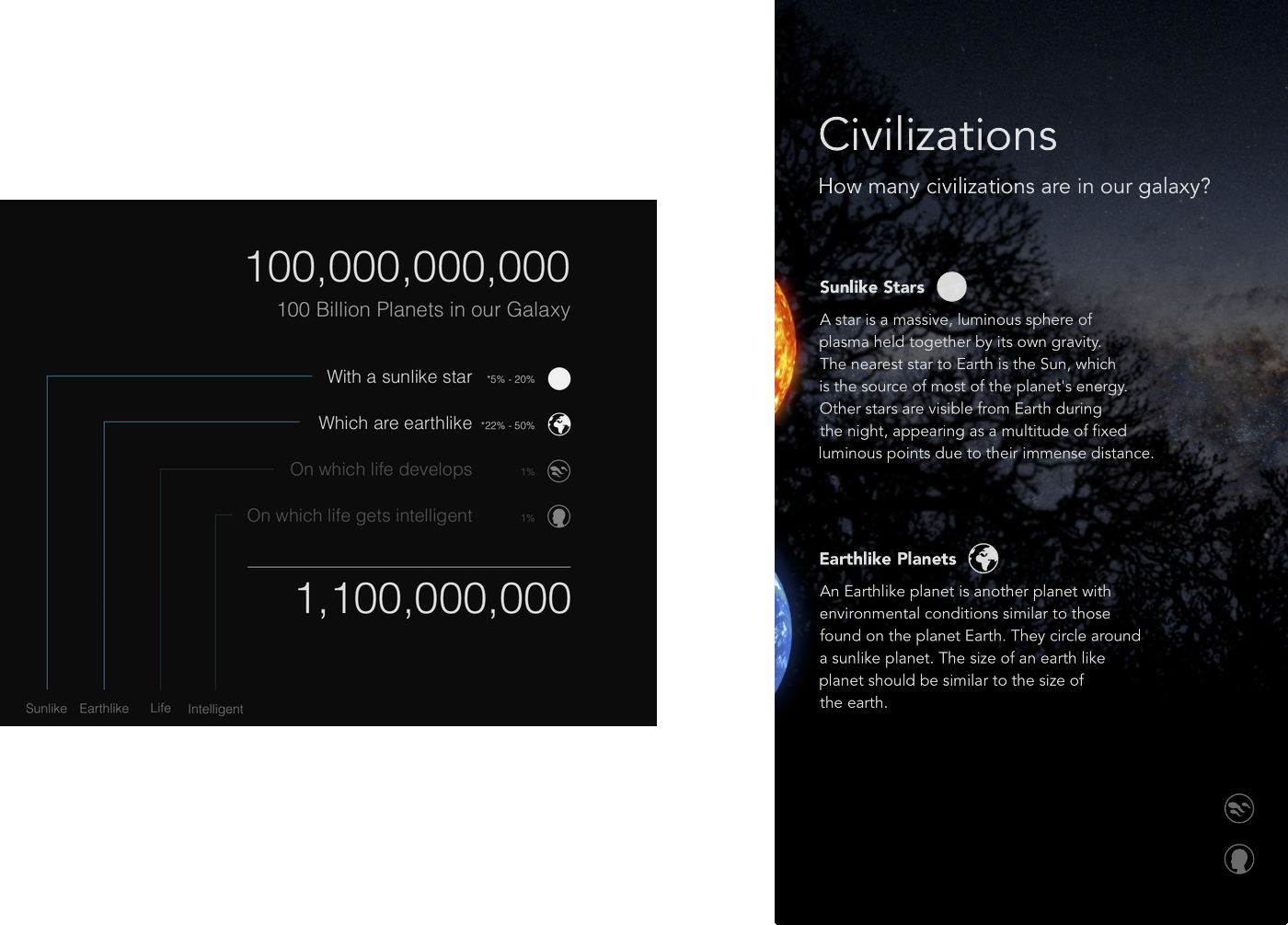
Station 1 - Civilizations
The first station shows how many civilizations should theoretically exist in our galaxy alone. We start with the number of all planets in our galaxy. Now the visitor can explore how this number changes when different conditions for life are met.

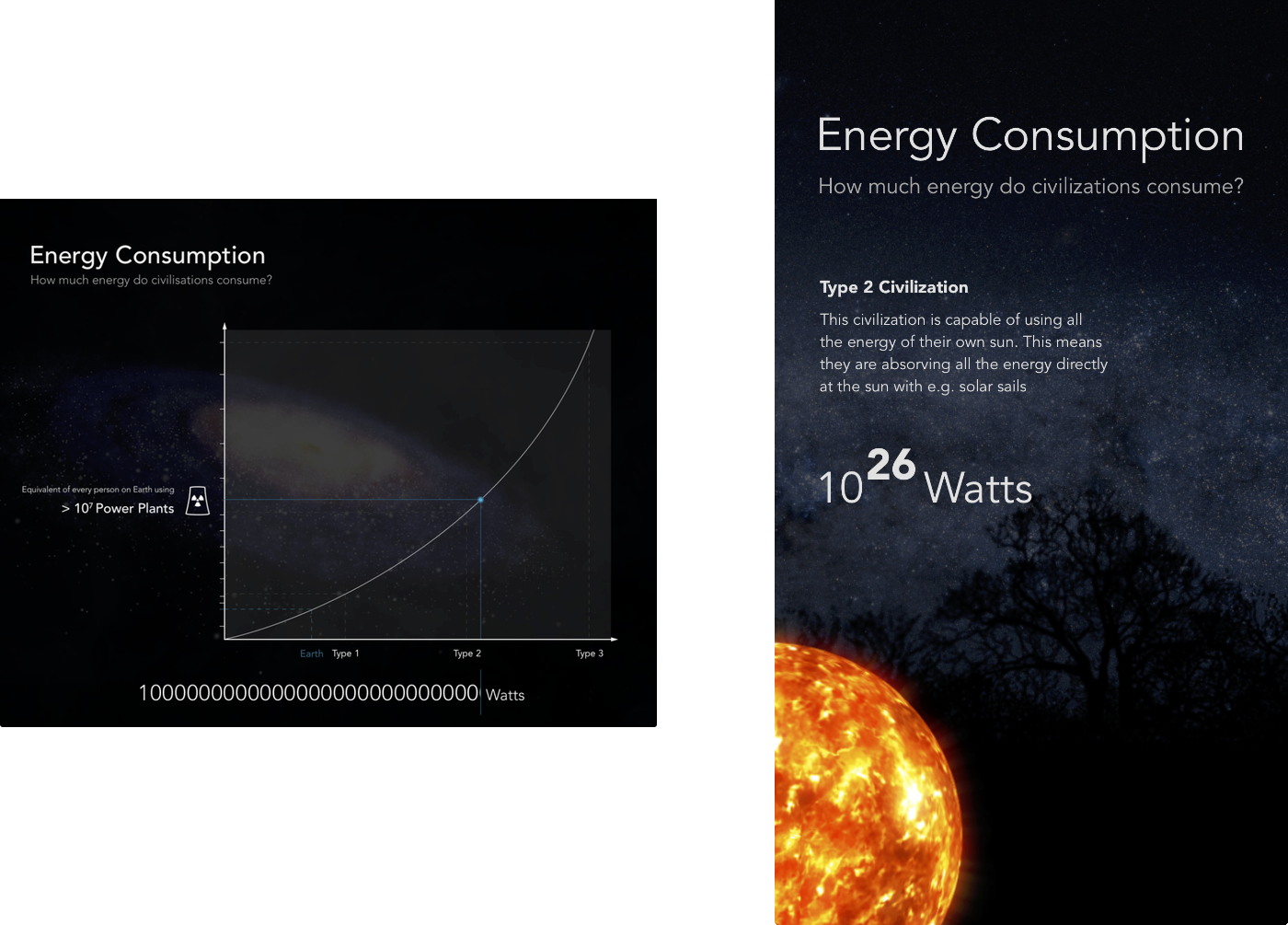
Station 2 - Energy Consumption
Station 2 illustrates the different types of civilization. This is done based on their energy consumption. This classification is based on the Kardashev scale. The enormous energy consumption of highly developed civilizations can be explored with a slider on the control panel.

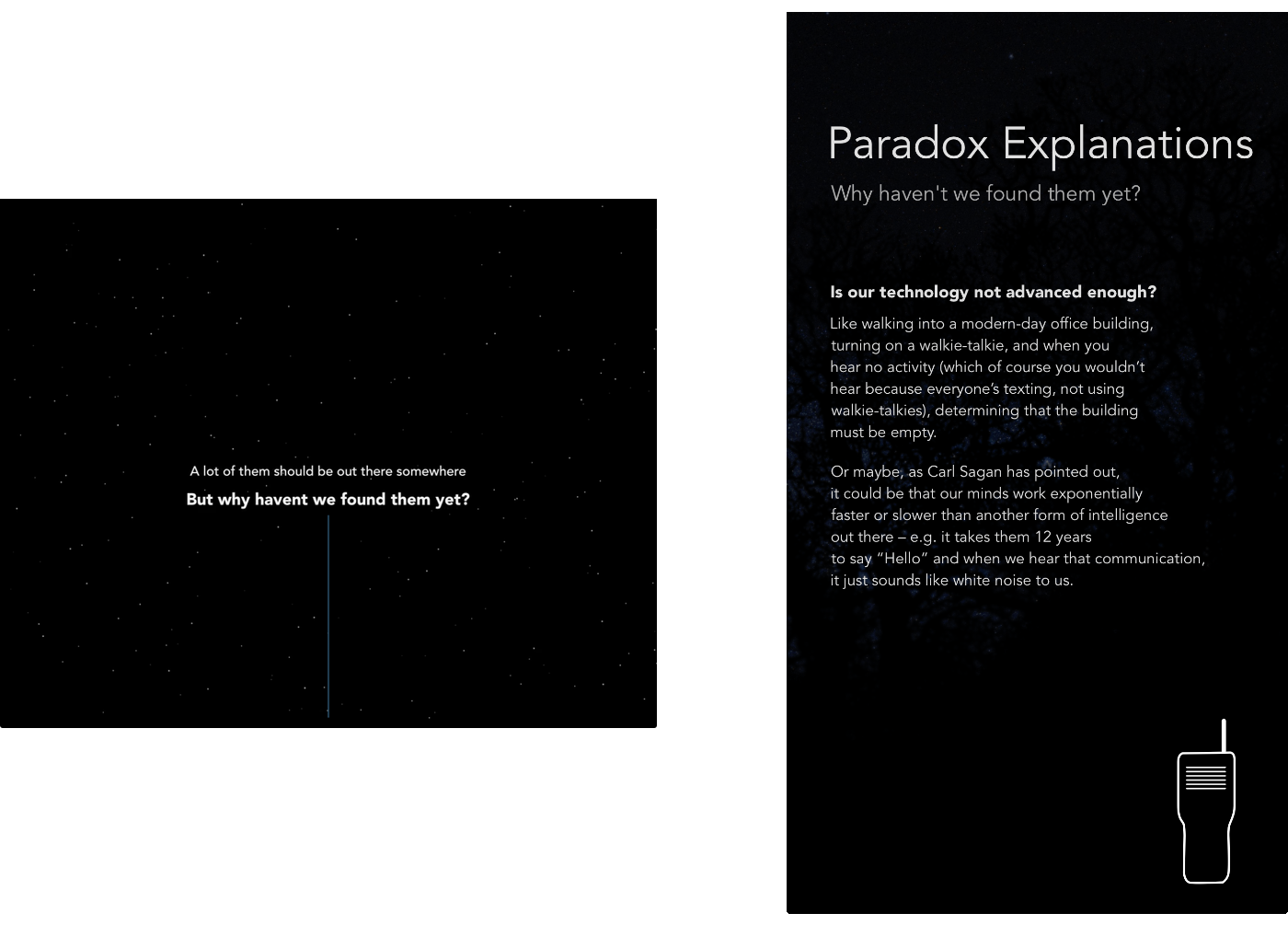
Station 3 - Paradox Explanations
The last station discusses some possible explanations for the Fermi paradox. The examples are intended to stimulate reflection on the limits and the future of humanity.

Technical Implementation
Two iMacs were used, each of which served two of the four screens. Each screen had an application running in full-screen mode. The application running on the shift screen provided the other applications with the data needed to update their visualizations. The communication between the applications was done via multicast. The apps are written in Swift and use SpriteKit as the graphics framework. An Arduino was used to receive input from the buttons and the motorized slider and to control the LEDs on the control panel. An ordinary mouse was used to determine the horizontal position of the shift screen.


This project was part of my interaction design studies at HfG Schwäbisch Gmünd.
Together with Daniel Keller, 4th semester, “Interaktive Kommunikationssysteme II”.
Advisor: Prof. Jens Döring, Julia Stäbler